Intel rediseña los procesadores para proteger contra fallos Spectre
16/03/2018
7 Tendencias de diseño web para 2018
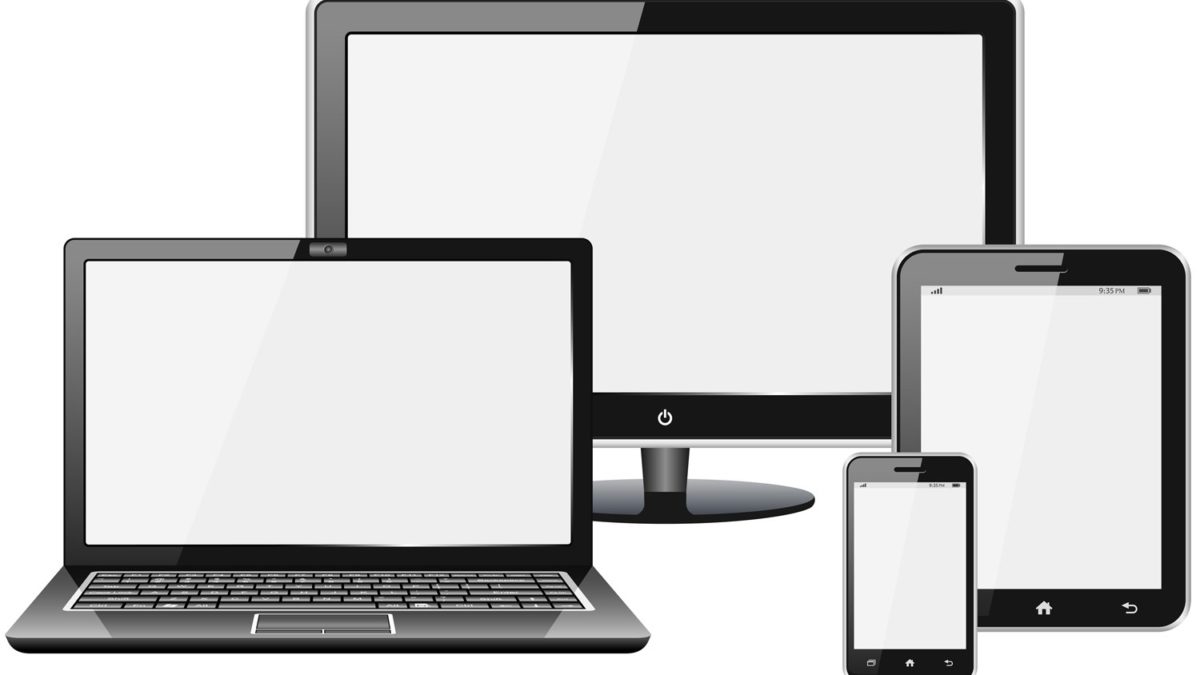
03/04/2018El diseño web vive actualmente un debate extremadamente interesante entre dos tendencias: una que apuesta en un diseño web común que se adapta al dispositivo (Web responsive design), y otro diseño web que prefiere las aplicaciones específicas para cada soporte. Se trata de un debate marcado por las preferencias y gustos, en la medida en que las dos opciones presentan pros y contras.
Las páginas web diseñadas a la luz del concepto de Web Responsive Design
Se basan en contenidos de página que se adaptan de manera automática a cada tamaño de la pantalla, manteniendo o suprimiendo elementos para que sea viable. La principal ventaja de esta opción es que una única versión es suficiente para todos los dispositivos, lo que resulta, por ejemplo, en un menor esfuerzo para la publicación de contenidos, o en el control y flexibilidad que permite cuando se tienen que efectuar cambios.
En el caso de las aplicaciones específicas, se crea una versión para la parte web y otra para los dispositivos móviles. El aspecto positivo es que su diseño es más simple, dado que se conocen, de antemano, los precisos requisitos que se exigen para cada soporte. Del mismo modo, siendo la versión específicamente diseñada para dispositivos móviles, esta proporciona una mejor experiencia de navegación.
Sin embargo, ambas opciones también tienen sus inconvenientes. En el caso del Web Responsive Design, el hecho de exigir más desarrollo implica tiempos más amplios y algún esfuerzo adicional, además de conocimientos especializados. Por su parte, la aplicación específica, al conocer las características de cada dispositivo, requiere menos desarrollo y, por consiguiente, menos tiempo y conocimientos. Sin embargo, obliga a la duplicación de tareas, ya que las versiones web y la orientada a los canales digitales tienen que ser gestionadas por separado.
Se trata de dos opciones a disposición de los editores para que éstos evalúen y escojan la que mejor se adapte a las necesidades y estrategias. El mundo de la web y los dispositivos móviles constituyen, sin duda, un dominio fundamental en el panorama de las firmas editoriales.