Diseño web responsive contra aplicación epecífica
19/03/2018
1.1.1.1 es el DNS público de Cloudflare que promete velocidad y privacidad
05/04/2018Conocer las tendencias de diseño web, técnicas y herramientas del diseño web para 2018 le ayudará a mejorar la presentación de su producto o servicio en el entorno digital.
Salir de los patrones para aplicar nuevas tendencias no es una tarea sencilla. El cambio puede requerir rediseño del sitio, poseer equipo propio y especializado, o tener una agencia especializada para aplicar las tendencias.
Cuando una empresa decide entrar en el entorno digital, es común mirar hacia el lado y ver lo que los competidores están haciendo y seguir lo que ya está listo. Creyendo que ésa es la mejor solución, incluso sin conocimiento de los resultados.
Tendencias deben considerarse, primero, como un intento de diferenciarse, principalmente de la competencia. Inovar, ser creativo y alejarse de los patrones preestablecidos puede ser la mejor forma de mostrarse diferente en mercados iguales.
En segundo lugar, ninguna tendencia va a sustituir a las leyes del diseño web. Que es ofrecer a los visitantes condiciones claras de navegabilidad, responsividad e interactividad.
Si usted es un diseñador web y desea incluir nuevas tendencias en el desarrollo de sus proyectos, esté preparado para demostrar esto a sus clientes y matar las objeciones que naturalmente van a surgir.
Conozca ahora 7 Tendencias de Diseño Web para 2018 que ya estoy aplicando en mis trabajos.
1. Layouts de cuadrícula rota
Si ya ha tenido la oportunidad de hojear o leer el libro «Layout», de Gabvin Ambrose y Paul Harris, identificará qué diseños de cuadrícula rotos es algo común en el mundo del diseño gráfico.
Pero cuando hablamos de sitios, en un contexto general, estamos policiados para mantener una estructura estándar. De alineación, de grid, que muchas veces no le gusta y no sorprende a nadie.

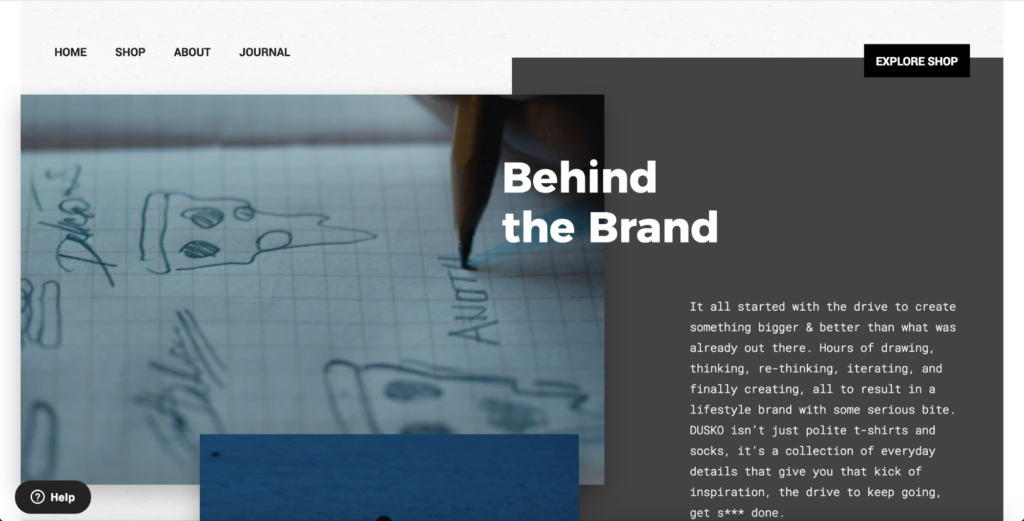
En sitios nacionales, observamos que la regla es la armonía y lógica de la rejilla. Con todos los elementos textuales alineados a la izquierda. De hecho, nada mal. Pero es interesante observar que existe la aceptación de cuadros de texto en diferentes espacios, ya sea central o derecha.
web diseño quantica
La rejilla quebrada permite destacar la atención del visitante a puntos importantes del sitio (principalmente en pantallas grandes), destacando llamadas de acción, cartera o como en el caso anterior, la formación de esa autoridad.
2. Brutalismo
A finales de 2017 recibimos dos presupuestos para el desarrollo de sitios. El hecho curioso es que en el briefing de ambos proyectos, había referencias de sitios con claros signos de brutalismo.
En general, la tendencia del brutalismo es la simplificación al extremo, es abrir un espacio para que los web diseñadores desarrollen el contenido de la forma más simple posible. De hecho, es algo que pocos negocios están dispuestos a hacer actualmente.
Lejos de cualquier manual de «cómo hacer sitios», el brutalismo puede ser visto muchas veces como el resultado de algo amateur.
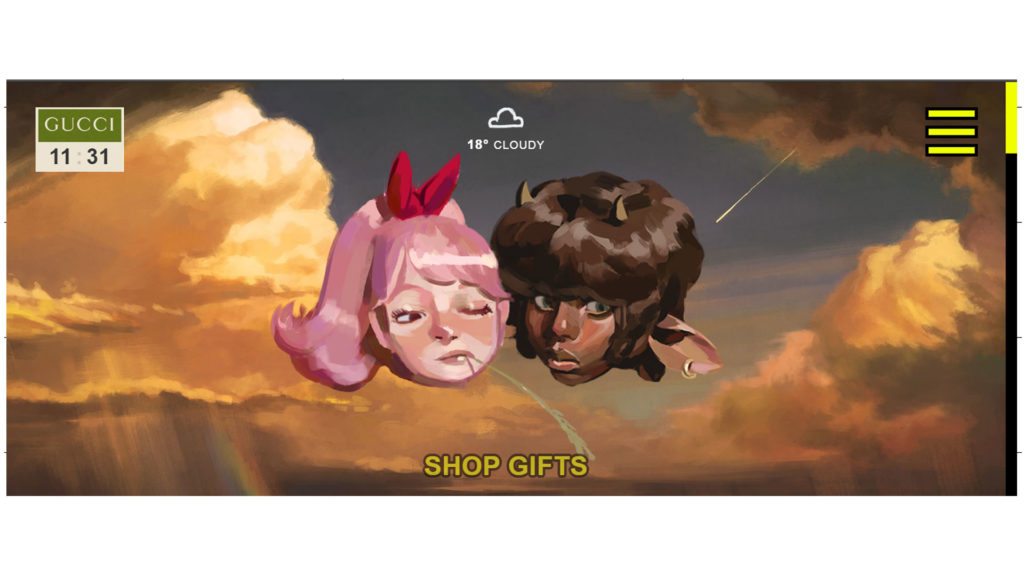
¿Y quién pensaría en aplicar el brutalismo en la concepción de sus sitios? Gucci y Balenciaga.
Si desea conocer más sitios con esta tendencia, siga el enlace: http://brutalistwebsites.com/. Los diseños de sitio son impresionantes.
La opción por el brutalismo exige talento del diseñador. Porque no se trata sólo de un juego desordenado y despreocupado con las leyes básicas de navegabilidad y responsividad.
Si usted visita el enlace allí arriba, observará que lo que el diseño es confuso. Pero son sitios muy bien estructurados donde usted encuentra la información que necesita de forma sencilla.
3. Elementos Animados
Conozco web diseñadores que defienden el uso de animaciones de elementos y otros que abominan tal práctica. Estos, justifican que los elementos animados afecten la carga de página y por consecuencia, perjudica el SEO del sitio.
El hecho es que la anulación de elementos animados anula un importante elemento del diseño web: movimiento e interacción. Los sitios deben ser mucho más que imágenes y textos estáticos. Los sitios no necesitan ser estáticos.
Los elementos simples de animación pueden ayudar a los visitantes en la comprensión y el destaque de puntos importantes. ¿Usted mismo lee todo el contenido de una página o busca los puntos principales?

Una animación sutil puede dirigir la atención del visitante al contenido correcto en el momento adecuado en el diseño web. Ayudando a garantizar que no pierda esa caja de captura de lead o la principal propuesta de valor de su negocio.
Yo, siempre que sea posible, utilizo animaciones para destacar puntos importantes. No sólo en el slider principal, sino también para llamar la atención del visitante a lo que realmente interesa.
Recuerde que la animación es fundamental, pero el exceso de ella puede obstaculizar objetivos de conversión, si se usa demasiado.
4. Ilustraciones Centralizadas
Cuando creamos la presentación de una oferta de producto o servicio en nuestro sitio web con diseño web, es común añadir al lado del texto una fotografía real. Que busca representar a una determinada persona (o un conjunto de ellas) adquiriendo o gozando de los beneficios de la oferta.
El hecho es que conseguimos crear una identificación fuerte con algunos visitantes que mirando la foto, logra rápidamente identificarse en ella.
Y para los otros visitantes que no se identificaron con las fotografías, pero que encontrar en su producto / servicio la solución a sus problemas?
Por ejemplo, soy una persona sencilla. Son raras las ocasiones donde me presento formalmente en alguno
Es por este motivo que la tendencia de la Ilustración ha tomado cuenta de diversos sitios. Principalmente de startups.

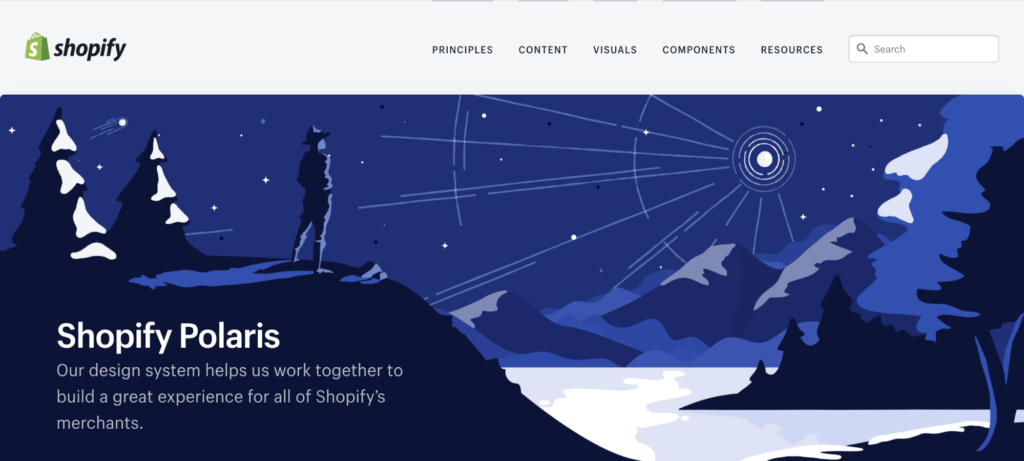
Con un solo diseño, Shopify aclara que el sistema de diseño Polaris pretende servir de luz guía – una estrella norte. La persona allí puede ser yo, tú, mi madre, no importa. Buena parte de las personas pueden verse en esa representación de ser humano.
Y si yo hubiera colocado una pareja sentada, observando una estrella, con altas dosis de «imagen de stock»? La identificación habría sido mucho menor, ya que no suelo hacer eso y pasa la sensación de que es «para las otras personas».
Creo que este cambio puede ocurrir para negocios que atienden diferentes nichos, cuya cantidad de personas identificadas sea superior a cinco.
5. Formas Orgánicas y Oblicuas
Fugir del ángulo recto, de los 90 grados, ha sido explorado por muchos web diseñadores de unos tiempos para acá. Yo mismo he intentado huir de las líneas de la parrilla apostando en más curvas. Pero no es un proceso fácil de adaptar para el responsivo.

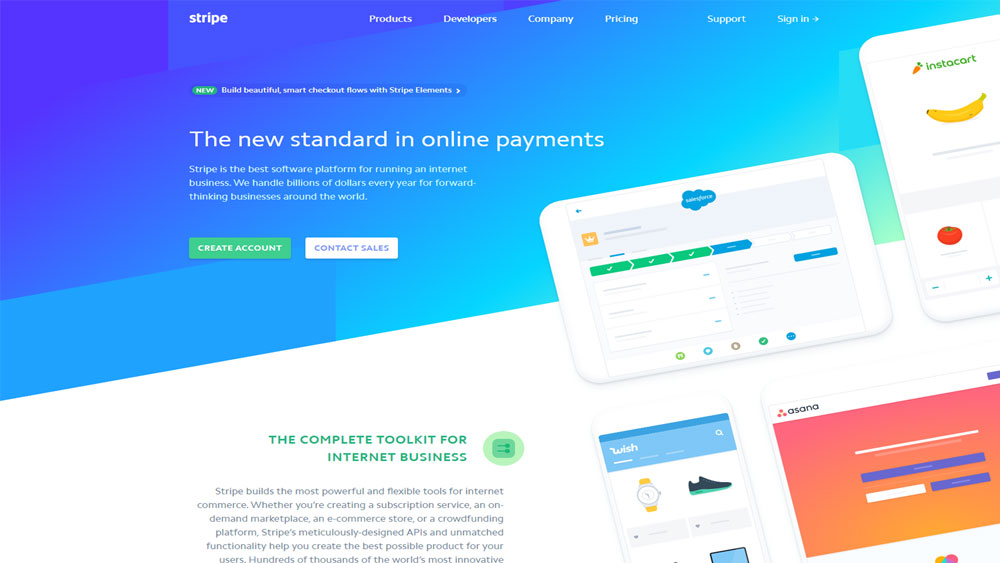
El sitio de Stripe es un ejemplo hermoso de cómo aplicar esta tendencia, optando por reemplazar los saltos de línea del sitio aplicando un ángulo de línea e insertando elementos en 3D o imágenes de mockup simple.
Este recurso es muy bonito para pantallas más grandes, sin dudas, pero es posible aplicar con menos intensidad para pantallas más pequeñas.
6. Transición de Páginas
La transición de páginas en el sitio es casi siempre igual. Las cosas se quedan en blanco por un segundo, entonces se carga la nueva página. Nada extravagante.
Algunas agencias han apostado por incluir una dinámica diferente en el intercambio de páginas, insertando efectos visuales simples, haciendo la experiencia del visitante diferente.
Creo que esta tendencia tiene relación directa con la falta de paciencia de los usuarios de Internet a la espera de la carga de una página. Estar mirando el blanco no es algo que sostenga la atención, muy al contrario.
7. Videos y Gifs
Lectura hasta aquí, usted debe haber observado algunos gifs que ejemplificaron muchos ejemplos en tres, cuatro y cinco segundos de duración. Esto se debe a que una imagen estática no sería capaz de representar de forma rápida, por ejemplo, la transición de vídeo del elemento anterior.
Esta tendencia se centra en la experiencia, una forma de ejemplificar para el usuario cómo ejecuta una determinada tarea que a menudo una imagen estática o el texto no podría hacer con tanta eficiencia.
El uso de videos es adecuado porque se adapta perfectamente a la red del sitio, sin el patrón recto y botones intrusos de videos incrustados a YouTube oa Vimeo (en menor escala).
Se mantiene de alta calidad, incluso con muchos colores. Gradientes y detalles en la imagen – algo que GIFs lucha para hacer sin expansión exponencial de tamaño, lo que perjudica en versiones responsivas y de gran tamaño.
Yo diría que esta tendencia ha venido muy fuerte. Principalmente en sitios donde el usuario necesita interactuar con diferentes funciones de su sitio.
Y una forma fácil de aplicar esto es que el diseñador web grabar la ejecución o la orientación por Camtasia y exportar en el formato adecuado, ya agregando al sitio.